Design trends are focusing more and more on substance, together with aesthetics. When designs are more functional, they provide more meaningful user experiences.
When users are happy, they come back for more and bring more business with them.
For instance, UI and UX design trends are evolving to prioritize immersive 3D elements and interactive designs.
Giving more opportunities for users to engage was a key element in last year’s design trends. With so many global shifts over the past year, brands haven’t taken many design risks in 2024.
How about this upcoming 2025? What design trends will emerge in this new normal economy, where most businesses are migrating online amid prevailing social distancing measures?
Whatever these design trends are, the goal is to create engaging and compelling digital marketing campaigns to outrank and outshine the competition.
Table of Contents
- 1 10 Design Trends to Watch Out for in 2025
- 1.1 1. Flat 3D Objects
- 1.2 2. Muted Color Palettes
- 1.3 3. Minimalism
- 1.4 4. Typography-Heavy Design
- 1.5 5. Simple Data Visualizations
- 1.6 6. Focus on Storytelling in Your Design
- 1.7 7. Emoji Design
- 1.8 8. Disharmonious Color Combinations
- 1.9 9. Authentic Representation
- 1.10 10. Nature-Inspired Designs
- 1.11 Conclusion
10 Design Trends to Watch Out for in 2025
1. Flat 3D Objects

There is a reintroduction of 3D objects into design trends that we will see more of in 2025. It is not surprising since users are looking for more authentic experiences even as they surf the web.
Web designers are taking hints, and are introducing more realism in their designs via flat 3d objects, not just on the banners and images, but in buttons and other manipulatives on the site.
These flat 3D designs are more artistic and simple, and at times even cartoonish. It looks like the integration of its flat and realistic design gives websites a fresh, hip vibe.

Some tools help designers easily create flat 3D objects. One of them is Dimensions by Adobe Suite, which can be seamlessly used when creating vectors with Adobe Illustrator or pro-grade images with Photoshop.
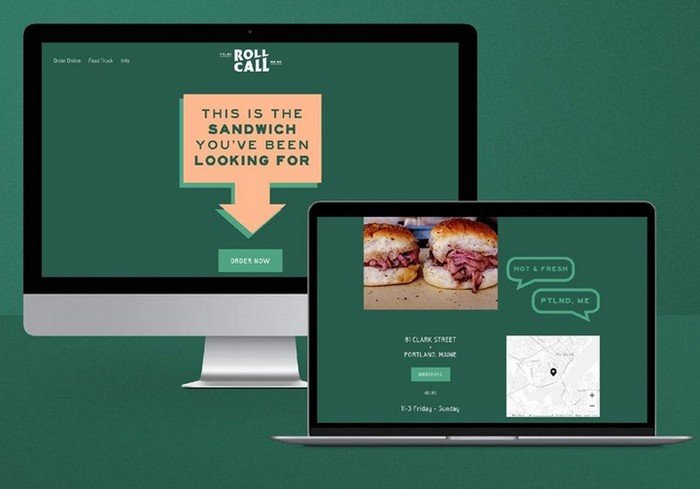
2. Muted Color Palettes

Simple, functional, and straightforward–these are some reasons why muted color palettes will take center stage even more in 2025. Muted colors are vivid colors infused with black, white, or a complementary color.
The colors are more relaxed and soothing to the eyes, in contrast to all the negativity going about in the news and around us.
Using a muted color palette is a clear signal that your content is friendly, safe, and secure, even nostalgic.
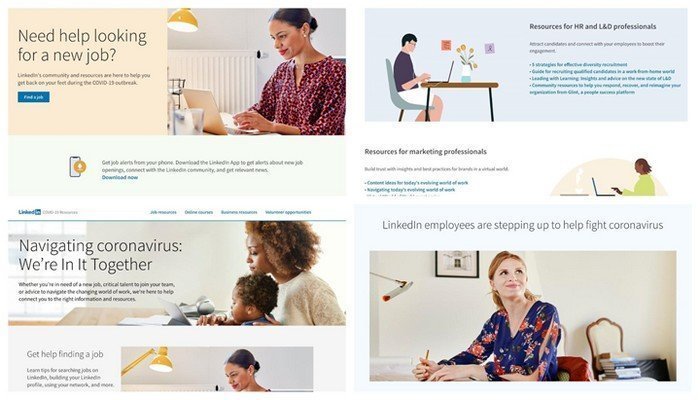
For example, LinkedIn has consistently and exceptionally used muted colors in 2024, in contrast to all the bright reds and oranges we have seen all over the internet as pandemic-related content.
The calming colors also offset not-so-pleasing news regarding employment, like loss of jobs for some people, retrenchment, or the sudden shift to remote work.

We will see this color palette even more in 2025 to continually distinguish non-alarming content to users, hopefully drawing them in and increasing engagement for the content.
The muted color palettes go well with the encouraging, positive messages that LinkedIn has been promoting, like assistance in finding a new job, tips on working from home, and professionals’ resources to upskill during the massive lockdowns.

Muted colors evoke authenticity, giving a very natural and organic feeling to the users. These emotions evoke trust in changing and challenging times.
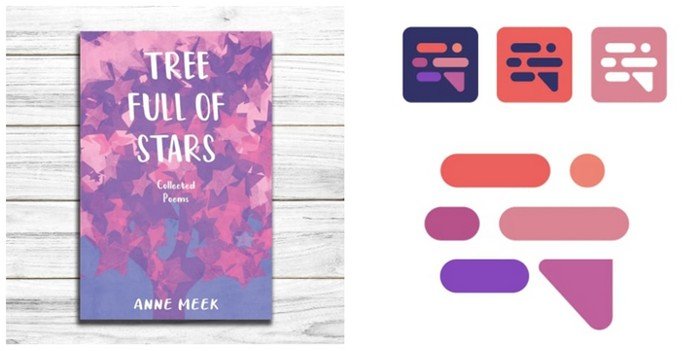
Unlike some fast-shifting graphic design trends, muted color palettes can last at least 3 or 4 more years before going out of trend. Here are some examples of a muted color palette:


3. Minimalism

Minimalism is a rejection of ultra-subjective designs and abstract expressionism. By distilling a design to its bare substance, minimalism designs aim to showcase a design’s true nature by eliminating all excesses.
Over the years, minimalism has come and gone as a UI design trend, but it looks to maintain popularity in 2025. Website visitors are searching for simple, easy-to-use interfaces.
For hundreds of pop-up windows and irrelevant alerts, designers should drop anything and everything that slows down the process of seeking important information.
You risk losing your readers and increasing your bounce rates with too many intrusions into your users’ browsing experience.
An easy way to decide which parts of the website you can concentrate on and refine is via an eye-tracking test or a heat map.
It shows which websites users look at the most and produce the most engagement.
Delete any excess information or those unrelated to your content. Opt for quick and smooth navigation to ensure accessibility and ease of navigation with your users.
Here are some minimalist design samples:


Image Source: Anti Logo, One Design Company, Send A Message To, La Boca: Adele
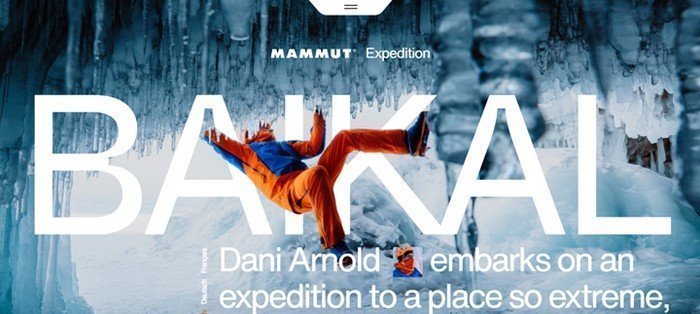
4. Typography-Heavy Design
In contrast with minimalism, we will also see typography-heavy web designs this 2024.
Web designers are exploring how they can manipulate the shape of a text more than just filling a design with the actual text. Such examples are

Image Sources: Nurture Digital, “Act Normal” Album Artwork, Slack, Vitamin A
Web designers need to focus more on items beyond the image or photo.
Designers need to be intentional about the text size and the shapes our text creates. It’s more than creating something visually interesting.
It is about telling a story just with the text itself and juxtapositioning it on the frame.
It is quite a challenge to create an exciting landing page only with typography. However, with much intentionality and creativity, it can be done.
Here are some examples of typography-heavy designs to inspire you:


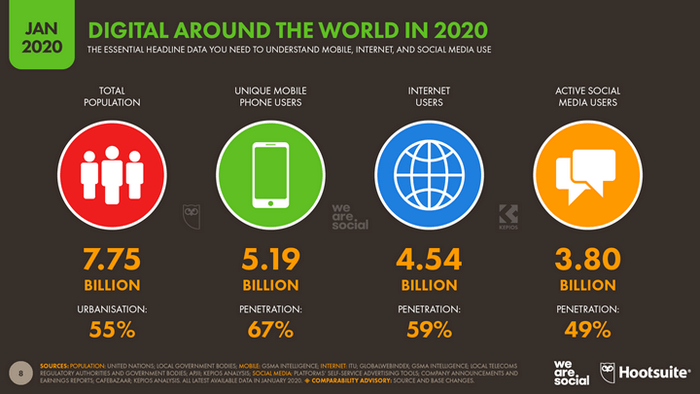
5. Simple Data Visualizations
Data visualization comes in handy in simplifying complex information into user-friendly and easy-to-consume images.
For instance, there was a plethora of information going about during the height of the pandemic.
It did not matter if the website was not in the health and medical niche.
The pandemic affected us all, and so different websites tried to help disseminate valuable information to their users, some effectively and some not quite so.
You see, it is not just about the value of the information you present, but how much you present it.
Data visualization gathers the most relevant and critical points of an information campaign. It presents them visually via images, bars, graphs, and the like, so it is easy to understand.
Infographics are an excellent example of data visualization. It takes a few moments to digest information on infographics than through text alone.
Data visualization gets your message across a lot clearer, quicker, and more efficiently than mere text or even complex visualization.
For instance, on the web, people usually give your website, or your social media post, less than ten seconds before deciding to jump to the next content or dwell longer on your site or your post for more information.
Try to focus on what information you want to jump right at your readers and visitors when they see your visualization, and position your image near the beginning of your post, so they catch it right away.
Here are some examples of data visualizations you can base your next design on:


6. Focus on Storytelling in Your Design
Personalization is key, and so designs are taking on the form of storytelling even more. Storytelling is a design approach that drives a point home to users in a most relatable way.
When you establish the story behind your brand or product, it captivates users and audiences even more.
Users tend to follow the story, not just the product or brand. You will communicate with the consumer directly by reaching their emotional side and creating a personal connection.
Make sure you can tell the story of why your brand or product came to be and what value it brings to your users.
It improves your conversion rate when you clearly define, by means of a compelling story, how your product or brand can add value to your consumers’ lives.
More than the story you tell, make sure that your brand or product can back up what you say.
That means don’t just tell a story for the sake of telling one. Make sure that your users experience what you say for themselves when they encounter your product or brand.
In this way, your brand story lives on through your users. It lives on through positive product reviews, even word-of-mouth referrals that boost your brand.
Here are other examples of incorporating storytelling in design:


You can use different design elements when telling a story in web design. You can use color, lines, shapes, lighting (light and darkness), form, composition, perspective, pace, and texture.
These elements and principles are already well-known. It is just a matter of manipulating these common elements to create something uniquely compelling to the audience.
Creating stories out of mere imagery or incorporating different media if needed, storytelling through web design effectively brings your audience on an engaging buying journey.
It is all about bringing audiences from Act 1 of your story, your initial interaction, to Act 2, which is where the audience decides whether to go with your brand or not. Ultimately, to Act 3, where the mere audience converts to a patron or a customer.
Creating a visual narrative on web pages is not new, but we will see more of this where out-of-the-box marketing is needed in the digital space.
But if you listen and learn from your consumers to outrank competitors, you will know what stories appeal to their emotions the most to help them look at your brand in a whole new dimension.
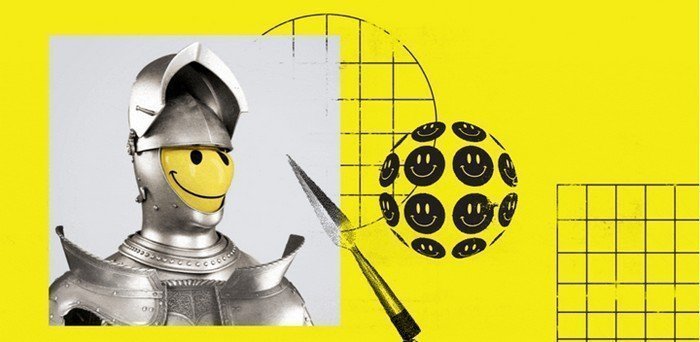
7. Emoji Design

Emojis are familiar, friendly, and they are everywhere. There were 117 new emojis released in 2020. 217 more are announced to be released in 2021, bringing our total to 3,353.
Users can look forward to starting to send emojis like the flaming heart, a bearded woman, and interracial couples later in the year.
Although we do not see all of these emoticons on your mobile phones and devices, these emoticons are now being optimized for other purposes–digital design like webpages and the like.
Over the last few months of 2020, there has been a significant increase in incorporating emoji designs.
Some have become universal, allowing designers to add emotions to their content, statements, sites, and printed media.
Using emojis immediately generates a reaction or response from readers and consumers, lightens the mood, and communicates feelings without text and other design elements.
And because we are entering a year of the new normal. The world could use some picking up and encouragement after a tumultuous 2020; hence, we shall see the emoji design more and more in 2025.

8. Disharmonious Color Combinations

In stark contrast to muted color palettes, we will also see designers break out of the mold and try bold design colors, themes, and patterns to break free from the challenging year that was.
We will see more and more infographics in 2025 using disharmonious color combos evoking surrealism, abstractionism, and maximalism instead of minimalism.
‘Technodystopia‘ refers to the negative social effects of technological utopia wherein society is so technologically-addicted it cannot seem to function normally without it, even for the greater good.
This concept will emerge in designs this coming year. Especially on social media platforms and on websites where formalities, muted lines, and colors, and all the pleasantries can be dropped.
Abstract psychedelic patterns will allow designers who could not take many design risks last year to go all out and be inventive in their designs this coming 2025.
The chaotic imagery coincides with how we are all coming out of 2020–bouncing back and breaking free from the constraints of the year that was.

We will see excessive colors, elaborate abstractions. Explosive arrangements and complex messages.
Although this design will not fit every niche or type of audience. Do not be surprised if you see this design flourish in 2025, where possible.
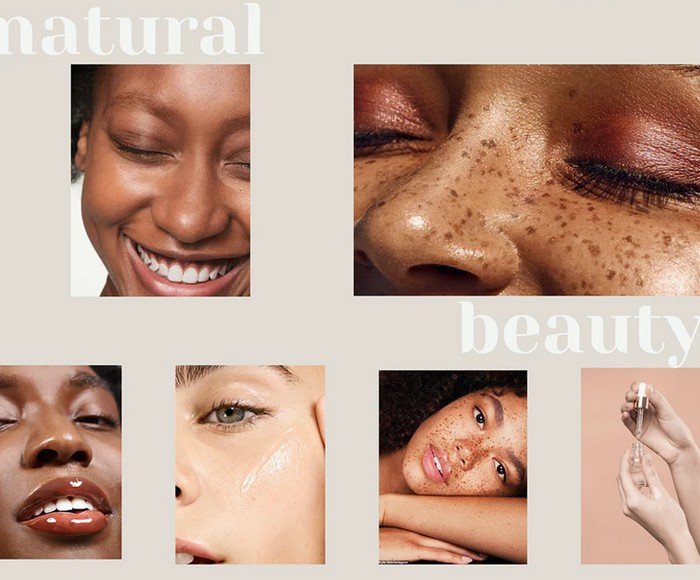
9. Authentic Representation

As an overflow of the Black Lives Matter movement, there is a growing demand beyond a mere appreciation for authentic design representations.
It is why UGC (User-Generated Content) trends are also in demand because it is authentic and more believable to audiences than what brands say about themselves. Authentic representations reflect that demand.
Designs in 2025 will feel more human. The beauty of human skin tones will also be a highlight in upcoming design trends.
We will see a wide range of human skin tones in the spotlight. We have seen this kind of inclusion in fashion, beauty, and other niches, but not so much in digital designs.
Flesh tones will take on a whole new meaning. Different skin colors from all types of races are the focal point of designs.


10. Nature-Inspired Designs

There was such a rage over plants this year as people were coping with being locked indoors for most of the year. This renewed love for plants will spill over into designs in 2025.
In whatever form, be it a logo, a minimalist web page, a pattern, a background, or focal elements of a design. We shall see more nature-inspired designs in 2025.


From hyper-realism to abstractionism, minimalist to maximalist designs, 3D imagery to 2D flatlays.
We will continue to see this botanical design trend gracing both digital and printed designs. As well as multimedia like progressive images and videos.
Conclusion
There are many ways for graphic and web designers to take advantage of this upcoming year, where design styles are not yet set in stone.
There will be a lot of experimentation and exploration in designs. With the exploration itself a trend on its own, as we venture into a new lease of life after a year of pandemic.
Creativity will flourish amid so many losses and changes from last year. The appetite for meaningful, not just aesthetic, designs will grow.
If we learned anything during this challenging year, it is to cherish what is most important, meaningful, and relevant.
Mayleen Meñez used to work in media before finding her true passion in NGO work, traveling the Philippines and Asia doing so. She homeschools 3 kids and loves reinventing Filipino dishes. She is a resident SEO writer for Softvire Australia and Softvire New Zealand.