Do you want your customers to stay with you for a long time; you get them to be repeat visitors to your site, right? 100% as a powerful marketing tool.
Why do we say this so confidently? How does this benefit your business? What is the right way to create a custom ‘WooCommerce Thank You Page‘ that keeps customers connected to you?
Typical thank-you pages are limited to small details that have no appeal or valuable information. However, this is the most helpful page through which customers can quickly see the entire purchase.
It is the last page that the buyer will reach after a successful online purchase, and on this page, you, as a seller, must share all the necessary information with the buyer.
Table of Contents
WooCommerce Thank You Page, As A Marketing Tool

The WooCommerce thank you page, sometimes called the “Inbound Order” page in WooCommerce, is the page your customers see after submitting the form. Thank you page URL is in standard format …/checkout/order-received/…
Research shows that reaching a new customer is five times more expensive than getting an existing customer. And existing customers can spend up to five times more than new customers.
The customer who just bought from your store is in perfect shape. When the customer is high, he feels optimistic about your store, so he gets your marketing messages.
Thank you for using this page as a marketing tool: increase sales, build trust, and save yourself time.
Regardless of which product your customers have ordered, WooCommerce forwards them to the same thank you page as usual.
But for some reason, many more store owners are creating their thank you pages for every product in their WooCommerce stores.
Components of WooCommerce Thank You Page
Let’s look at some of the elements or items you can add to your thank you page to make it a more effective sales tool.
1. Coupons
Offering directly to a new customer is an excellent sales technique. The customer already feels optimistic about your products (you know this because they just bought from your store).
So in some stores, they may impress the offer to go back and make a new purchase. Also, WooCommerce discounts are a well-established advertising method.
By using WooCommerce coupons, you can make sure that the use of coupons is limited. Therefore, the new coupon code can only be used by the customer.
You can also set the maximum usage.
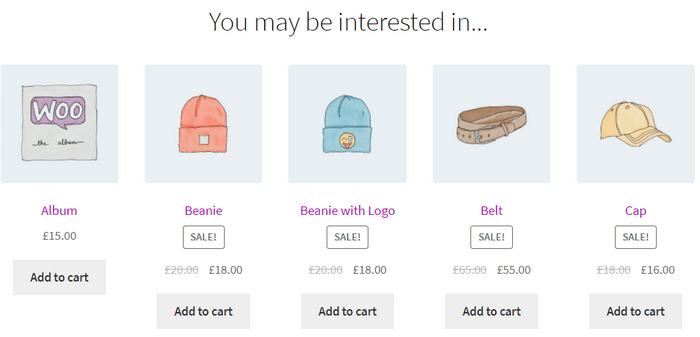
2. Cross-sells
Cross-selling is a method that WooCommerce encourages customers to buy more products based on the content of their shopping cart or order.
Adding cross-selling to a website (especially if you’re also offering coupons) can be just an extra boost a customer needs to go back and buy this thing.
In WooCommerce, you set up cross-selling for a product – so cross-selling tips on your thank you page would help your customers.
3. Custom Content

On the Thank You Page, you can add custom content for several reasons.
These include boarding, support information, delivery time, return information, and a personalized message to a customer who welcomes them to your site.
Because the WooCommerce Thank You Pages plugin uses WordPress posts, you can add any custom content, including text, images, and videos.
4. Downloads
It is sometimes said that the experience of buying products to download from the WooCommerce store can be a bit flat.
The thank-you page is the perfect place to fix this – providing the customer with more information, download links, and inbound instructions.
5. Shipping Information
Have you ever bought anything from a store built for Shopify? They have a very decent thank you page that includes a Google Map with the customer’s shipping address.
In addition to providing visual satisfaction, it increases user confidence. It may seem like a relatively small detail, but such things add up, sending customers positive signals about your store and products.
Default V/S Customized WooCommerce Thank You Page
Default
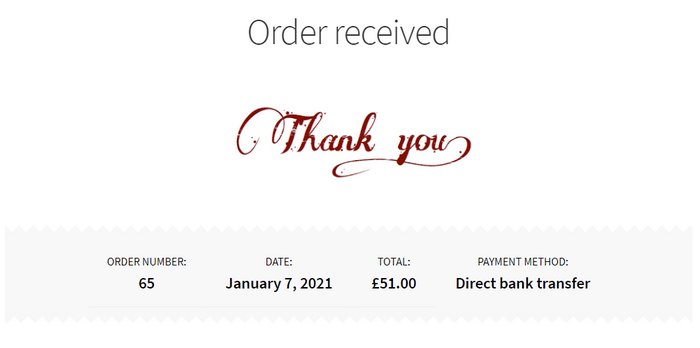
The primary function of the standard WooCommerce thank you page is to thank your customers and display the details of a previously placed order. As shown in the figure, you can see that it often has four main parts, including:
Thank You Message – First, send a message to your customers, thanking them for ordering in your store. Often it is “Thank you. Your order has been received“.
General Information – After you have a thank you page, the page will display the order number, order date, email address, total cost, and payment method.
Order Details – This part contains product names, specific prices for each product, shipping cost, payment method, and total price.
Address – The customer’s invoice and shipping address are displayed here.
Customized
In addition to these standard elements, you can add some other cool pieces by customizing the WooCommerce thank you page:
Notification of What Will Happen Next – For example, you can inform them that they received a confirmation email or phone call.
Or tell them the status of your order: “Your order is being processed. You will receive a confirmation email shortly”.
Call to Action – It is the most rewarding part of finding a way to encourage your customers to do what they want the website to do.
For example, introduce them to popular blog posts on the website, direct them to a special offer, related product, or service, or ask them to share some social media.
In general, it will have a lot to do with a custom thank you page. That way, you get up-converting to thank you pages instead of the usual WooCommerce thank you pages.
What Amazon Do
As the world’s largest online retailer, Amazon knows a few things about selling products. Among other things, they encourage customers to share their new purchases through a thank you note.
It has long been a fact that we tend to rely more on our peers’ recommendations than on any advertising or other advertising.
Seeing a Tweet or Facebook posts of friends who are proud of new online purchases is a great way to attract consumers to your site.
And indeed, users referred to by social networks are 71% more likely to turn into paying customers.
Author bio
Ashlie Lee is a content writer by passion and profession. She started her journey with Motifcreatives. She primarily writes for guest post articles falling under various niches. The main area of her interest and expertise is Web design & Digital marketing. She enjoys reading and writing about healthcare, mindfulness, and well-being to educate people about being happier and lively. Her work has been published on many high-authority websites. She believes that writing is an effective way to communicate at better levels.
Editorial Staff at WP Daily Coupons is a team of WordPress experts led by Peter Nilsson.

